Tenminste, als het aan Google ligt. Want vanaf die datum krijgen mobiele websites voorrang in de mobiele zoekresultaten van Google. Dus als je op je telefoon Google gebruikt, zie je in de zoekresultaten eerst de websites die mobiel goed leesbaar zijn.
Hoe belangrijk is dat voor jouw website?
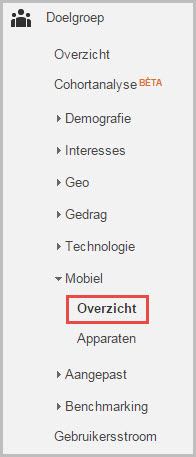
Meet je bezoekersaantallen op je website met Google Analytics? Dan kun je heel snel zien hoe vaak je website bezocht wordt vanaf een mobiele telefoon. Ga naar Doelgroep > Mobiel > Overzicht, en je ziet direct een onderverdeling naar bezoekers via PC, mobiel en tablet.
(meer…)














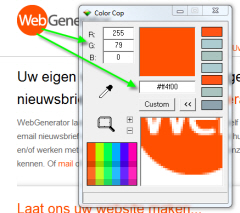
 Ken je dat? Je wilt de kleur van een tekst of een opmaakelement graag precies hetzelfde maken als de kleur van een ander element op die pagina. Maar het standaard kleurenpalletje van je teksteditor voorziet nou net niet in die exacte kleur. Je kunt weliswaar een kleurcode invullen, maar hoe kom je erachter wat de juiste kleurwaardes zijn?
Ken je dat? Je wilt de kleur van een tekst of een opmaakelement graag precies hetzelfde maken als de kleur van een ander element op die pagina. Maar het standaard kleurenpalletje van je teksteditor voorziet nou net niet in die exacte kleur. Je kunt weliswaar een kleurcode invullen, maar hoe kom je erachter wat de juiste kleurwaardes zijn?