
Je bent het ongetwijfeld wel eens tegengekomen op een website: een link die niet naar een andere pagina of website leidt, maar naar een ander deel van dezelfde pagina. Je klikt erop en de pagina scrollt vanzelf naar een lager (of hoger) punt in de pagina. Zo’n link wordt ook wel een interne link of een ankerlink (anchorlink) genoemd. Maar hoe maak je zo’n link in WordPress? WordPress heeft deze functie niet standaard aan boord, maar zoals zo vaak het geval is: er is een plugin voor.

Theoretisch zou je zelf ankerlinks kunnen maken door in de tekstweergave van de editor van WordPress wat HTML-tags toe te voegen. Maar dat is eerlijk gezegd een beetje gedoe. De plugin Easy Smooth Scroll Links (vanaf hier gemakshalve afgekort tot ESSL) maakt het een stuk makkelijker. Het maken van een ankerlink is een veelgevraagde functie en daarom plaatsen we deze plugin in elke WordPress-website die we bouwen. Zelf maken we er ook dankbaar gebruik van, o.a. op onze populaire pagina met SEO tips.
Bij het maken van een interne link in een pagina doe je twee dingen:
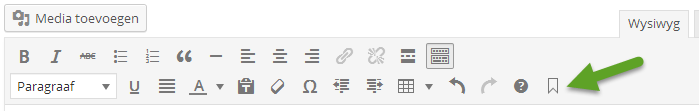
De ESSL plugin voegt een extra icoontje toe aan de werkbalk van je WordPress-editor waarmee je snel dat “ankerpunt” kunt invoegen. Je ziet dat in de vorm van een soort vaantje uiterst rechts in de onderste rij icoontjes:

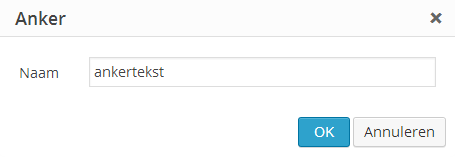
Om een ankerpunt in te voegen, zet je je cursor aan het begin van de regel waar je naartoe wilt linken. Vervolgens klik je op het vaantje. Je krijgt dan een pop-up schermpje waarin je naam kunt intypen voor het anker. Kies een voor jezelf duidelijke naam en onthoud die, want je hebt ‘m later weer nodig.

Tip: voer een ankertekst in zonder spaties. Spaties kunnen er in sommige (wat oudere) browsers namelijk toe leiden dat de ankerlink niet werkt.
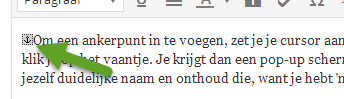
In de editor zie je nu een heel klein ankertje verschijnen (ter geruststelling: je ziet dit alleen in de editor, het wordt aan de voorkant van je website niet getoond):

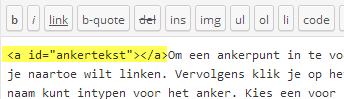
En voor degene die graag het naadje van de kous weet, dit is wat er “onder water” gebeurt:

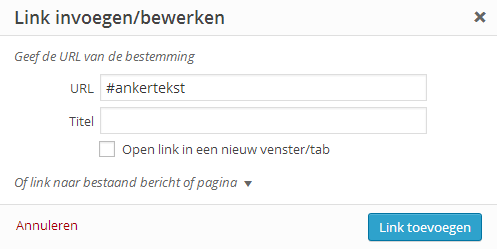
Vervolgens hoef je alleen nog maar een link naar het ankerpunt te maken. Je doet dat op vrijwel dezelfde manier als waarop je elke andere link in WordPress maakt. Type een tekst in, selecteer die en klik op het link-icoontje om er een link van te maken. Maar in plaats dat je een complete URL intypt, typ je nu een hekje (#) in, direct gevolgd door de eerder ingevoerde ankertekst:

Dit is bijvoorbeeld de link naar het ankerpunt dat ik eerder in deze pagina heb ingevoegd.
Een ankerpunt in een pagina zorgt eigenlijk voor een soort ‘extensie’ op het adres van de pagina.
Het adres van dit blogartikel is:
Het adres van het ankerpunt dat ik als voorbeeld heb aangemaakt is:
Als je dat weet, kun je dus ook vanaf van de ene pagina naar een ankerpunt in een andere pagina linken, door het complete adres met die ‘extensie’ in te voeren als doel bij het maken van een link.
De plugin heet niet voor niet Easy Smooth Scroll Links. Zoals je misschien al gezien had, ‘glijdt’ de pagina als het ware naar het gemarkeerde punt bij het klikken op een ankerlink, in plaats van er abrupt naar toe te schieten. De snelheid kun je met ESSL zelf bepalen, via Instellingen > ESSL Settings in WordPress. Je kunt er daar ook voor kiezen anderssoortige scroll-effecten toe te passen.
Misschien vind je deze artikelen ook interessant:
Een link naar een PDF maken in WordPress
Yoast WordPress SEO plugin: een praktijk-case
Een WordPress website in meerdere talen met WPML
Informatie over gerelateerde producten en diensten op onze website:
En direct onze handige 10 zoekmachine-tips downloaden? WebGenerator blogt over online marketing, webdesign, e-commerce en nog veel meer. Onze artikelen per e-mail ontvangen zodra we ze plaatsen? Meld je dan hieronder aan en download meteen onze “10 SEO Tips Cheat Sheet“.