
Parallax webdesign: ongetwijfeld ben je het al tegengekomen. Parallax websites bestaan uit één lange pagina met een grote nadruk op beeld (soms ook video), waarbij paginasecties in verschillende snelheden over elkaar heen glijden bij het scrollen. Vandaar de naam, want parallax betekent: "Het verschijnsel dat de schijnbare positie van een voorwerp ten opzichte van een ander voorwerp en/of de achtergrond varieert als het vanuit verschillende posities bekeken wordt." Dan weet je dat ook weer 🙂

Goed uitgevoerd parallax webdesign is schitterend, maar er zit een adder onder het gras: het kan lastig zijn om zo'n site vindbaar te maken in de zoekmachines.
Designers lopen weg met parallax webdesign, maar ook marketeers zijn er van gecharmeerd. Niet voor niets wemelt het ervan bij template-aanbieders als bijvoorbeeld Themeforest (klik hier om een voorbeeld te bekijken). Met een parallax website kun je een (beeldend) verhaal vertellen. Het is een aantrekkelijke manier om de bezoeker van je website bij de hand te nemen en op een speelse manier binnen één pagina je dienst, product of bedrijf voor het voetlicht te brengen.
Zul je altijd zien: ontspruit er een mooie nieuwe creatieve trend als parallax webdesign, zijn er vanuit de hoek van de zoekmachine-optimalisatie weer zuurpruimen die daar kritiek op hebben. En om eerlijk te zijn: ze hebben een punt. Want veel parallax websites druisen in tegen alles wat ‘good SEO practice’ voorschrijft:
Google is gek op content. Geef Google veel, diepgravende en verse content gecentreerd rond een bepaald thema en je kansen op hoge posities stijgen navenant. Met een site met één lange pagina ga je dat gewoon niet redden. Ook al zou je in die ene pagina veel content plaatsen, de pagina wordt dan óf te diffuus qua inhoud óf je dreigt de kant van overoptimalisatie op te gaan.
Als je een parallax pagina “onder water” bekijkt, zie je vaak dat er meerdere H1’s op die ene lange pagina worden gebruikt. De H1 (heading 1) mag eigenlijk maar één keer op een pagina voorkomen. Gebruik je ‘m vaker dan loop je een beetje het risico wat ‘schreeuwerig’ over te komen bij Google… en dat is nooit goed.
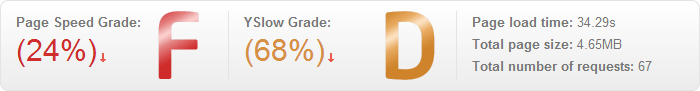
Google ziet graag dat websites snel geladen worden omdat dat de bezoekerservaring verbetert. Parallax pagina’s zijn niet alleen lang, maar zitten ook vol (groot) beeldmateriaal, soms video en vaak allerlei technieken om inhoud geanimeerd in beeld te brengen. Hieronder zie je een snelheidsmeting van de parallax template die we eerder in dit artikel als voorbeeld lieten zien. Van dit soort cijfers ligt een beetje SEO-specialist zomaar een paar nachten wakker…

Is het dan echt zo dat zo’n mooie parallax website per definitie ten koste gaat van de vindbaarheid? Nee, dat hoeft gelukkig niet. De eerder genoemde bezwaren kunnen namelijk prima worden ondervangen.
Bestaat een parallax website echt alleen maar uit één grote pagina, dan heb je een SEO-probleem. Maar waarom zou je je daartoe beperken? Gebruik gerust een parallax homepage als grande entree, maar bouw je website verder “klassiek” op met achterliggende pagina’s en blogberichten. Vanuit je menu, de parallax pagina zelf en vanuit footermenu’s kun je prima doorlinken naar al die achterliggende content. Je lost daarmee het “one page” dilemma in één keer op.
Als er meerdere H1’s op een parallax pagina staan, is dat eigenlijk gewoon slecht geprogrammeerd. Door het netjes op te lossen in het CSS van de website is dat nergens voor nodig.
De eerder getoonde snelheidsscore zag er erg dramatisch uit, maar een goede webbouwer kan veel optimaliseren. Als diezelfde webbouwer verstandig is, legt hij zijn klant — die daarna de website zelf gaat beheren — ook uit hoe deze foto’s zo licht mogelijk moet maken voor hij ze in de parallax pagina plaatst. Vooral bij de grote, schermvullende achtergrondfoto’s is dat een belangrijk aandachtspunt.
De in dit artikel genoemde SEO-bezwaren zijn vooral van (SEO-)technische aard, en prima te ondervangen. Vanuit een breder perspectief kun je zelfs redeneren dat parallax webdesign SEO-vóórdelen heeft. Ik noemde al de bezoekerservaring waar Google veel waarde aan hecht. Een goede parallax website die er mooi uitziet én een duidelijk verhaal vertelt, scoort punten op dat terrein, ergo (zou je zeggen) ook bij Google. Daarop voortbordurend: een website die indruk maakt, wordt sneller gedeeld via social media en ook dat heeft indirect weer z’n positieve weerslag.
Matt Cutts, search guru bij Google, had het in een video ruim een jaar geleden al over de opkomende trend van “single page websites”. Hij liet weten dat Google er in ieder geval in technisch opzicht geen moeite mee heeft, zie onderstaand filmpje.
Is parallax slecht voor SEO? Het zal wel loslopen volgens ons, zolang je genoemde aandachtspunten in acht neemt. Wat vind jij ervan? Laat gerust een reactie achter, we zijn vooral erg benieuwd naar concrete ervaringen met parallax webdesign en SEO.
Misschien vind je deze artikelen ook interessant:
Een landing page van 13.155 pixels lang
Schermresoluties 2014: een update
Informatie over gerelateerde producten en diensten op onze website:
En direct onze handige 10 zoekmachine-tips downloaden? WebGenerator blogt over online marketing, webdesign, e-commerce en nog veel meer. Onze artikelen per e-mail ontvangen zodra we ze plaatsen? Meld je dan hieronder aan en download meteen onze “10 SEO Tips Cheat Sheet“.