
Als we bij WebGenerator een WordPress website opleveren, geven we onze klanten een training én toegang tot een aantal zelf geschreven handleidingen. Want WordPress is wel heel gebruiksvriendelijk, maar het biedt ook veel functies. Sommige functies gebruik je dagelijks, andere zelden of nooit. Noem het een 80/20-principe: je gebruikt maar 20% van het systeem en daarmee doe je 80% van het werk. Dat is dan ook precies de insteek van onze training en handleidingen.
Een van onze meest gebruikte handleidingen legt uit hoe je (volgens ons) het best kunt omgaan met de structurering en hiërarchie van pagina’s en menu’s in WordPress. Heb je een WordPress website met veel pagina’s, dan is een gestructureerde manier van werken een must. Niet alleen voor jezelf, maar ook voor eventuele mede-contentmanagers, bezoekers van je website en — jawel! — de zoekmachines.
Het leek ons een aardig idee die handleiding ook hier beschikbaar te maken, dus hier komt-ie. Opmerking: de handleiding is geschreven met nieuwe of beginnende WordPress-gebruikers in het achterhoofd.
We merken vaak dat mensen die nieuw zijn in het werken met CMS-systemen, de begrippen ‘pagina’ en ‘menu’ wat verwarrend vinden. Omdat pagina’s en menu’s vaak dezelfde naam hebben, zou je kunnen denken dat een pagina en een menu één en hetzelfde ‘ding’ zijn. Maar dat is niet zo. In WordPress zijn pagina’s en menu’s zijn aparte dingen, die je op verschillende plekken beheert.


Er is wel een relatie tussen pagina’s en menu’s, want pagina’s kunnen worden gekoppeld aan menu’s. Je menustructuur is een soort ‘kapstok’ waar je pagina’s aan ‘ophangt’. Maar het is niet zo dat een pagina automatisch een menu wordt, dat moet je apart regelen.
Als je in WordPress een nieuwe pagina aanmaakt, wordt die standaard bovenaan in het overzicht geplaatst omdat dit overzicht op aanmaakdatum wordt gesorteerd (met de jongste pagina bovenaan). Heb je veel pagina’s dan wordt dat onoverzichtelijk.
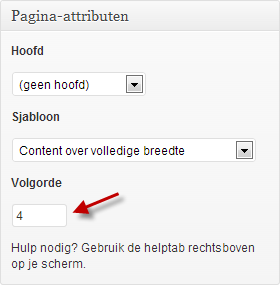
Gelukkig kun je het paginaoverzicht naar eigen voorkeur sorteren. Elke pagina heeft namelijk een veldje met de naam Volgorde. Door daar getallen in te vullen zullen pagina’s op basis van die getallen worden gesorteerd, in plaats van op datum.
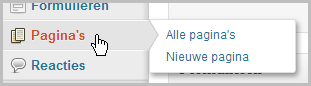
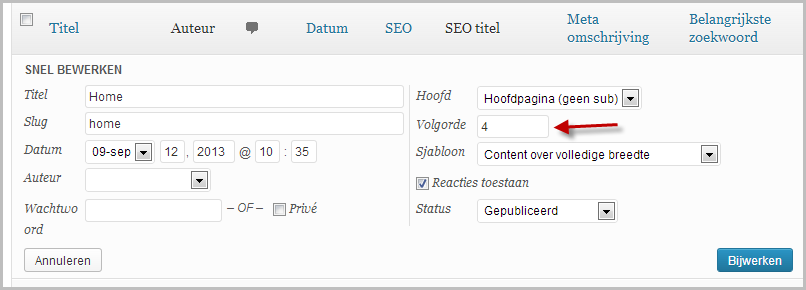
Je vindt dit veld in het blok Pagina-attributen aan de rechterkant van het bewerkscherm van een pagina. Maar je kunt het ook invullen zonder de pagina te openen, via de optie Snel bewerken bij alle pagina’s in het paginaoverzicht.


TIP Als je de volgorde aanpast via Snel bewerken en vervolgens op Bijwerken klikt, zie je de volgorde niet meteen veranderen. Klik op Alle pagina’s om het scherm te verversen of gebruik de toets F5 van je toetsenbord. Daarna zie je de nieuwe volgorde.
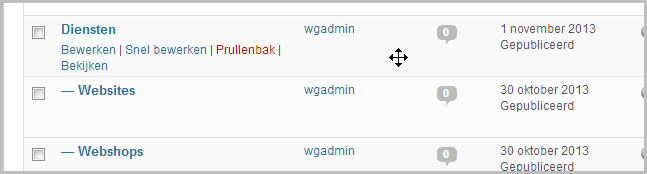
Dit is een handige sorteerfunctie, maar als je veel pagina’s hebt, wordt het bewerkelijk. Daarom installeren in WordPress websites altijd standaard de plugin Simple Page Ordering, waarmee je pagina’s in het paginaoverzicht kunt verslepen. Ga in het paginaoverzicht met je muis over een pagina heen tot dat je de cursor ziet veranderen in een kruisje met vier pijltjes. Klik en hou je rechtermuistoets ingedrukt, en sleep de pagina naar de gewenste positie. ‘Onder water’ wordt door deze sleepactie het sorteernummer automatisch aangepast.

In de menustructuur van je website zal je hoogstwaarschijnlijk werken met een hiërarchische indeling, ofwel met hoofdmenu’s met daaronder submenu’s en misschien daaronder nog subsubmenu’s. Hoewel je dat apart zult regelen in het beheer van je menustructuur, kun je je pagina’s ook alvast op die manier ordenen. We adviseren je ook om dat te doen.
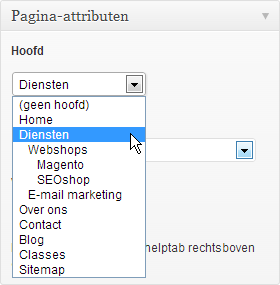
Je kunt namelijk een pagina een ‘dochter’ maken van een andere pagina. Dat doe je met de optie Hoofd in het blok Pagina-attributen in het bewerkscherm van een pagina.

Als je de optie Hoofd open klapt zie je alle andere pagina’s. De pagina die je bewerkt kun je toewijzen aan een ‘hoofd’. Je maakt dan de pagina een dochter van die andere pagina. Kies je voor de optie (geen hoofd), dan is de pagina geen dochter van een andere pagina. Je kunt een pagina ook dochter maken van een pagina die zelf al dochter is. Dan maak je de pagina als het ware een ‘kleindochter’. Hiernaast zie je dat eerder aangemaakte dochters en kleindochters met inspringingen worden weergegeven. Eventueel al aanwezige hiërarchie is dus al zichtbaar.
TIP Net als bij het veld Volgorde kun je ook de optie Hoofd bewerken via Snel bewerken in het paginaoverzicht.

Als je je pagina’s sorteert en onderverdeelt in hoofden, dochters en eventueel kleindochters kun je daarbij het beste de volgorde aanhouden waarin je ze ook in de menustructuur op de website zult gaan presenteren.
Op die manier ontstaat een logische ordening waarvan je ook plezier van zult hebben bij het inrichten van je menustructuur.
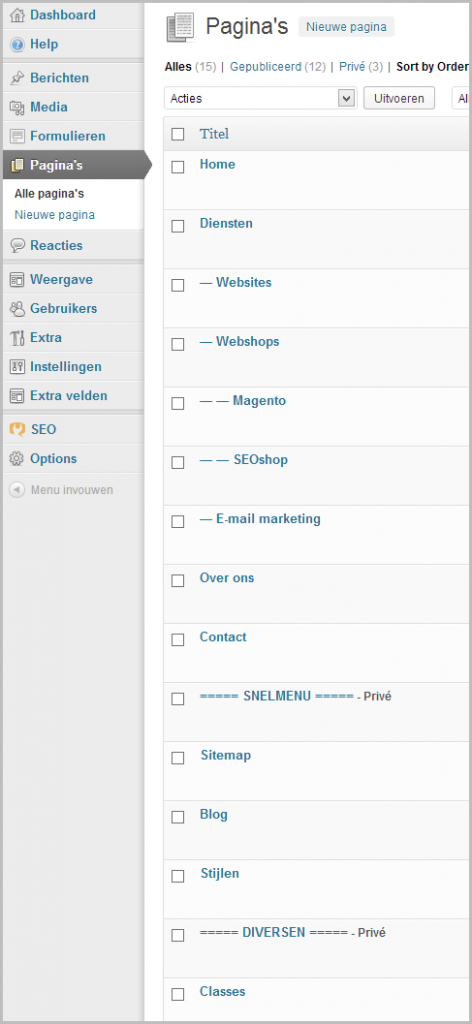
In het paginaoverzicht zie je dat ‘dochters’ inspringen met een streepje en ‘kleindochters’ met twee streepjes. Bovendien worden ze automatisch onder hun ‘hoofden’ weergegeven.
Door gebruik te maken van de sorteerfunctie (met het veld Volgorde of door simpelweg te slepen) kun je de pagina’s precies in de volgorde zetten waarin je ze ook binnen de menustructuur van je site wilt laten zien.
WordPress kent geen ‘mappen’ in het beheer van pagina’s, maar biedt hulpmiddelen zoals een zoekfunctie en sorteeropties waarmee je pagina’s kunt terugvinden. Door pagina’s te ordenen zoals je ze ook in de menustructuur zult gaan laten zien, creëer je voor jezelf een logisch overzicht waarin je pagina’s snel terugvindt.
Maar misschien heb je meerdere menu’s op je website, of wellicht zijn sommige pagina’s helemaal niet opgenomen in het menu. Met lege pagina’s kun je dan een visuele onderverdeling maken. Door de namen van die pagina’s in hoofdletters te schrijven en bijvoorbeeld een aantal =-tekens voor en achter de naam te zetten, creëer je een soort scheidingslijn.
In de afbeelding zie je twee van die pagina’s: ===== SNELMENU ===== en ===== DIVERSEN ======. Je kunt dergelijke pagina’s als Privé markeren, waardoor ze niet op internet zichtbaar zijn: het zijn immers lege pagina’s die je alleen maar aanmaakt als hulpjes in je CMS.
TIP WordPress pagina’s zijn ook bereikbaar en zichtbaar op internet als je ze niet direct via je menustructuur bereikbaar maakt, bijvoorbeeld via Google of via hyperlinks op andere sites. Wil je bepaalde pagina’s niet zichtbaar maken, dan kan dat door ze als Privé te markeren.
Google houdt ook van structuur in websites. Structurering van je pagina’s ziet Google onder meer terug in de adressen van je pagina’s. Stel dat je een pagina Diensten hebt (met een korte introducerende omschrijving per dienst) en per dienst een achterliggende pagina met uitgebreidere informatie. Nemen we als voorbeeld drie dienstenpagina’s met als namen Consultancy, Detachering en Projecten, dan zien de adressen van de pagina’s er als volgt uit:
| • www.jewebsite.nl/diensten | Hoofdpagina |
| • www.jewebsite.nl/diensten/consultancy | Dochter |
| • www.jewebsite.nl/diensten/detachering | Dochter |
| • www.jewebsite.nl/diensten/projecten | Dochter |
Je ziet dat WordPress de hiërarchie dus ook in de pagina-adressen laat terugkeren. Dit is voor Google een logisch cluster van samenhangende informatie (zoekmachinespecialisten noemen die clusters ook wel silo’s). Die samenhang zul je nog verder gaan versterken door je menustructuur corresponderend op te bouwen.
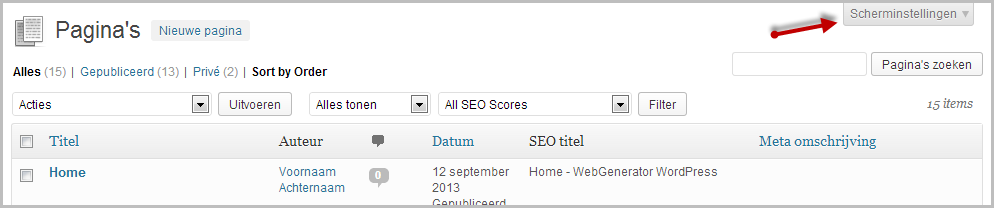
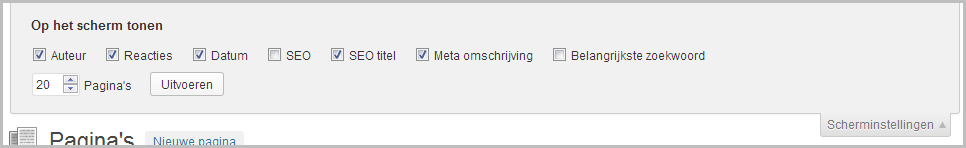
In het paginaoverzicht worden per pagina een aantal paginakenmerken getoond, zoals onder andere de titel, auteur en aanmaakdatum. Maar er kan ook informatie uit de Yoast SEO plugin worden getoond. Verder toont WordPress standaard niet meer dan 20 pagina’s per scherm. Heb je meer pagina’s, dan moet je doorklikken naar een volgend scherm.
Je kunt deze instellingen echter aanpassen via de tab Scherminstellingen rechts bovenin:

Er schuift dan een paneel naar beneden waarin je kunt aan- en uitvinken welke informatie je per pagina wilt zien én hoeveel pagina’s je per scherm wilt zien:

Als je het aantal pagina’s aanpast, moet je even op de knop Uitvoeren klikken. Je instellingen worden onthouden dus je hoeft dit maar één keer te doen.
TIP De functie Scherminstellingen zie je op veel plekken in WordPress terugkeren. Vaak laat WordPress binnen een werkscherm alleen de meest gebruikte informatie en functies zien. Met Scherminstellingen kun je hier per scherm je eigen voorkeuren in aangeven.
Heb je veel pagina’s en ben je een bepaalde pagina even ‘kwijt’? Hieronder een paar tips:
We hebben je nu een uitgebreide uitleg gegeven hoe je je pagina’s overzichtelijk kunt sorteren en structureren. Nu is het tijd om uit te leggen hoe je je menustructuur kunt beheren.
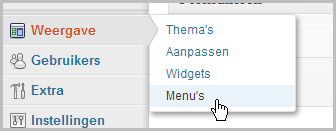
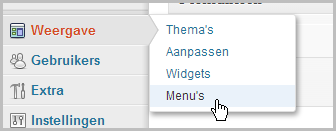
Voor het beheer van je menustructuur ga je naar Weergave > Menu’s:

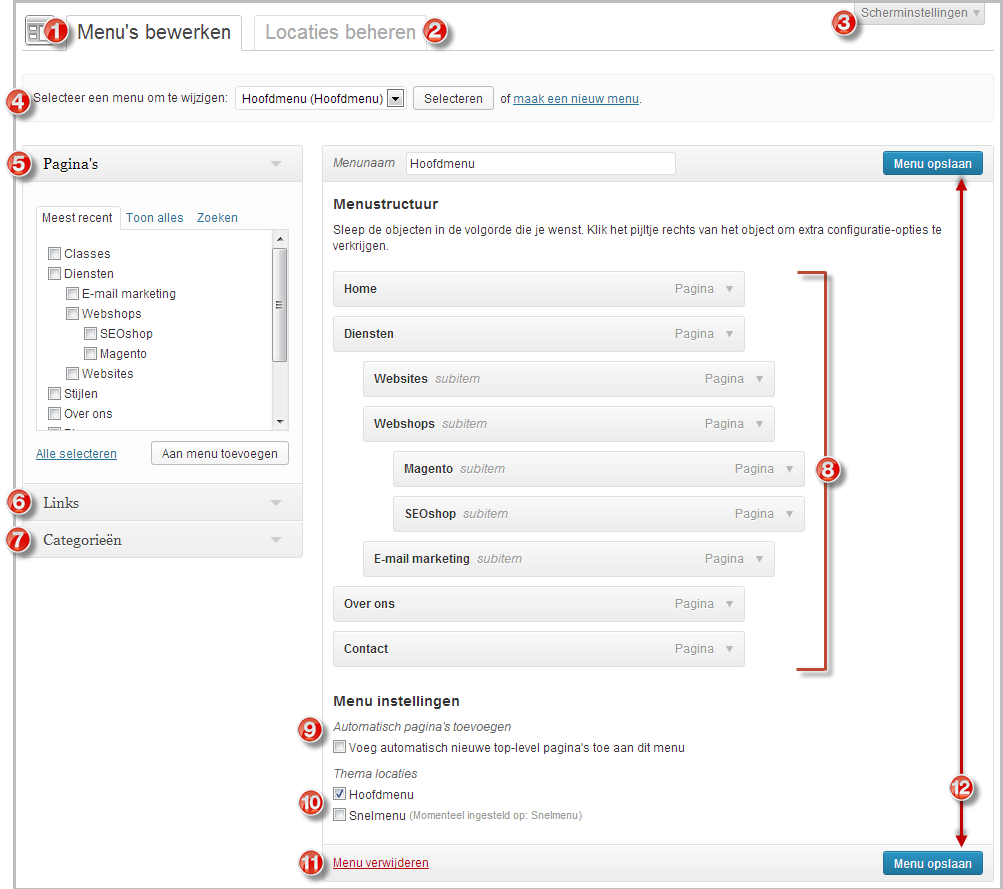
Je komt nu in het volgende scherm:

Hieronder een uitleg van dit scherm aan de hand van de nummertjes in de afbeelding. Verderop gaan we nader in op het aanmaken en beheren van menu-items.
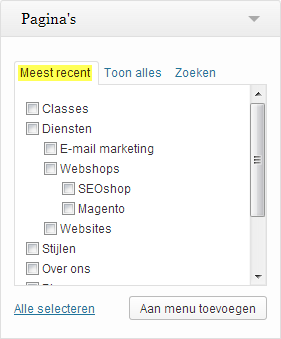
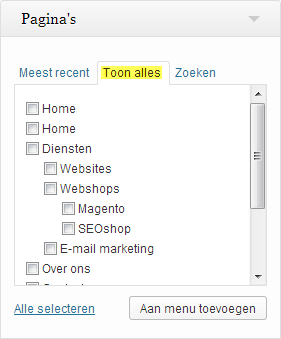
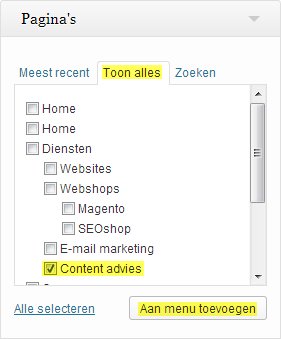
In je menustructuur zal je meestal linken naar pagina’s (je kunt ook andere zaken in je menustructuur opnemen, daarover later meer). In het blok Pagina’s aan de linkerkant zie je je pagina’s. Standaard worden deze getoond onder het tabje Meest recent, gesorteerd op aanmaakdatum (met de jongste pagina’s bovenaan). Klik je op het tabje Toon alles, dan worden de pagina’s getoond in de volgorde waarin je ze zelf hebt gesorteerd. Via het tabje Zoek kun je specifieke pagina’s opzoeken: handig als je veel pagina’s hebt.



TIP Als je je pagina’s op voorhand al hebt gerangschikt zoals je ze ook in je menustructuur wilt laten zien, dan is de tab Toon alles waarschijnlijk de meest overzichtelijke weergave voor je.
Om een pagina toe te voegen vink je die pagina aan en klik je op Aan menu toevoegen. Er wordt een menu aangemaakt en helemaal onderaan het menu toegevoegd. Je kunt het menu vervolgens naar de gewenste plek in het menu slepen en eventueel ook de menutekst aanpassen. Op de volgende pagina’s leggen we dat met een praktijkvoorbeeld verder uit.
TIP Je kunt ook meerdere pagina’s aanvinken of zelfs alle pagina’s aanvinken via de link Alle selecteren. Zo kun je pagina’s ‘in bulk’ in de menustructuur plaatsen. Nota bene: de menu’s nemen dan niet automatisch de volgorde of hiërarchie van de pagina’s aan, dat moet je nog even apart regelen door ze naar de juiste posities te slepen.
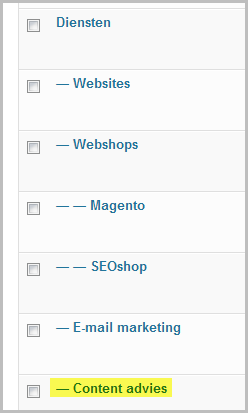
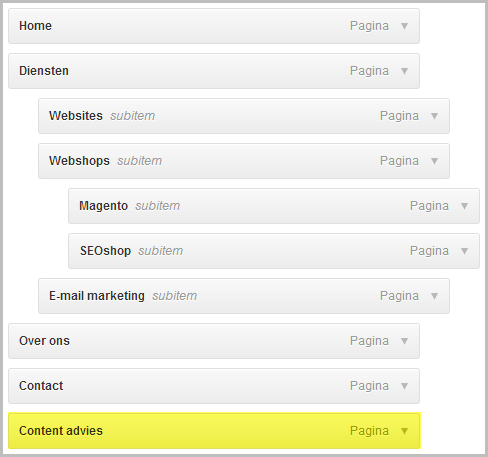
Stel, we hebben een pagina aangemaakt over een nieuwe dienst “Content advies”. Dit is een dochterpagina van Diensten. We hebben de pagina al als dochter van Diensten gekenmerkt en in de juiste volgorde gezet ten opzichte van de andere dochterpagina’s onder Diensten:

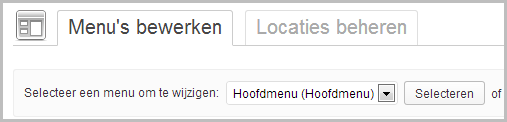
Via Weergave > Menu’s gaan we naar het menubeheer. Bovenin het scherm kijken we of we in het juiste menu werken. Zo niet, dan selecteren we het juiste menu.

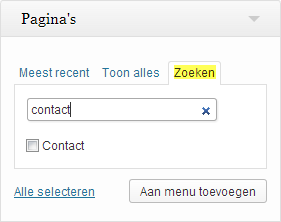
In het blok Pagina’s klikken we op Toon alles zodat we de pagina zien terugkeren op dezelfde positie als in het paginaoverzicht. We vinken de pagina aan en klikken op de button Aan menu toevoegen:

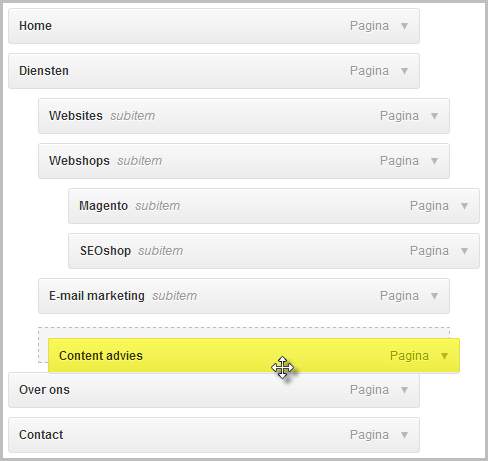
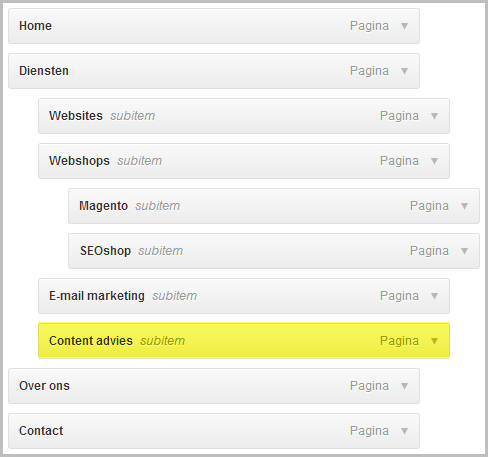
De pagina wordt nu onderaan in het menu als menu-item toegevoegd. Pak het menu op en sleep het naar de gewenst positie. In dit geval willen we er een submenu van maken van het menu Diensten. Daarom slepen we het menu niet alleen naar boven maar ook een beetje naar rechts.



Klik nu op de button Menu opslaan onderaan of bovenaan het scherm. Het menu-item zal nu op je website in het menu zichtbaar zijn.
Een eenmaal geplaatst menu kun je van positie veranderen door het opnieuw te slepen. Daarnaast kun je voor andere handelingen het menu openklikken via het kleine pijltje aan de rechterkant:


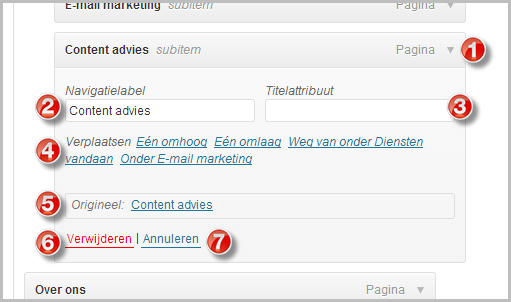
In het opengeklapte menu zie je een aantal opties. We lichten die hieronder toe aan de hand van de nummertjes in de afbeelding.
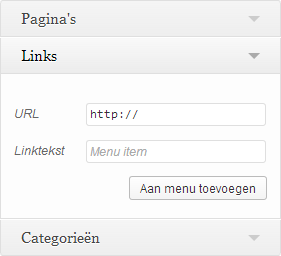
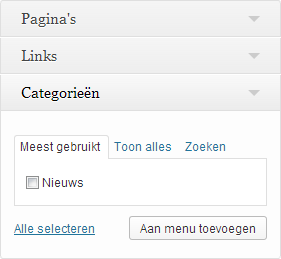
Vanuit je menustructuur kun je ook linken naar andere soorten inhoud binnen of zelfs buiten je eigen website. Onder het blokje Pagina’s zie je nog twee balkjes: Links en Categorieën. Door op het pijltje aan de rechterkant te klikken kun je deze opties openklappen. We leggen beide opties hieronder uit.
Een menu naar een andere website linken
Met het blokje Links kun je een menu-item naar een andere website laten linken. Het werkt simpel: vul het adres van de website in bij URL (let op: altijd inclusief http://) en vul de tekst op het menu in bij Linktekst. Klik op Aan menu toevoegen om het menu-item in het menu te zetten.
Bedenk dat het voor bezoekers meestal niet logisch is als ze vanuit een menustructuur naar een andere website worden geleid. Er zijn situaties waarin het wel handig kan zijn. Denk aan een bedrijf dat een website heeft, maar (op een ander adres) ook een webshop.

Een menu naar een blogcategorie linken
Heb je je blog onderverdeeld in meerdere categorieën en wil je vanuit je menu direct naar een specifieke categorie verwijzen, dan kan dat via het blokje Categorieën.
Dit blokje toont de categorieën uit je blog. Vink simpelweg de gewenste categorie aan en klik op Aan menu toevoegen om het menu-item in het menu te zetten. Dit menu brengt de bezoeker dan naar de overzichtspagina met berichten uit die categorie.

TIP Als je een pagina weggooit of verbergt, denk er dan ook aan een eventueel gekoppeld menu-item uit je menustructuur te verwijderen. Anders leidt het menu-item ‘nergens’ naartoe. Bezoekers krijgen geen foutmelding of iets dergelijks, maar ze worden omgeleid naar de pagina die als 404-pagina staat ingesteld en dat is niet wat ze hadden verwacht.
Je menustructuur is misschien wel een van de belangrijkste onderdelen van je website. Hieronder een aantal tips voor een goede menustructuur.
Maak je menustructuur niet te ‘diep’.
Hoeveel lagen je in je site kunt aanmaken is afhankelijk van je webdesign. Meestal is dat drie lagen (hoofdmenu, submenu, subsubmenu). Vaak kun je volstaan met twee lagen.
Gebruik van primair en secundair menu
Veelal bouwen we in WordPress websites de mogelijkheid in om met een ‘primair’ en ‘secundair’ menu te werken. In je primaire menu plaats je de belangrijkste onderdelen, in je secundaire menu de ‘belangrijke bijzaken’. Onze eigen website is een praktijkvoorbeeld. In het primaire menu zie je wat we verkopen, het ‘bewijsmateriaal’ daarvan (onze portfolio, plus mogelijkheden tot contact of offerte-aanvraag. Andere zaken die we iets minder belangrijk vinden hebben we in het secundaire menu geplaatst om het primaire menu zo kort en krachtig mogelijk te houden.
Denk goed na over menutitels
Je hebt kunnen lezen dat je menutitels apart kunt instellen. Denk goed na over die namen, maar ook over welke onderwerpen je op hoofdniveau laat zien. In deze tutorial zag je als voorbeeld soms een hoofdmenu Diensten, met daaronder de diensten Websites, Webshops en E-mail marketing. In het echt zouden we dat nooit zo doen. Websites, webshops en e-mail marketing zijn onze core business en de reden waarom mensen onze website bezoeken. We zouden die diensten altijd direct op het hoogste niveau plaatsen.
Schrijf je menustructuur eerst uit
Ga je je website voor het eerst vullen, neem dan de tijd om vooraf goed over je menustructuur na te denken. Doe dat niet in het CMS, maar eerst op papier, of met losse blaadjes of memo-stickertjes op de muur (ideaal als je met een team over je menustructuur wilt brainstormen). Je zult merken dat dit erg helpt bij het nadenken over hoe je je site wilt inrichten.
UPDATE 28-7-2014 Op Frankwatching.com vind je een erg goed artikel van Désirée Battjes over hoe je een duidelijke menustructuur opzet. Een aanrader! Klik hier voor het artikel
Misschien vind je deze artikelen ook interessant:
Gravity Forms: makkelijk website-formulieren maken
Een WordPress website in meerdere talen met WPML
Content marketing: Ben jij content met je content?
Navigatie onderverdelen in primair en secundair menu
Informatie over gerelateerde producten en diensten op onze website:
Ontwerp en implementatie WordPress websites
WordPress CMS training
En direct onze handige 10 zoekmachine-tips downloaden? WebGenerator blogt over online marketing, webdesign, e-commerce en nog veel meer. Onze artikelen per e-mail ontvangen zodra we ze plaatsen? Meld je dan hieronder aan en download meteen onze “10 SEO Tips Cheat Sheet“.