
Als we bij WebGenerator een WordPress-website bouwen, nemen we daarbij standaard een aantal plugins mee. Eén daarvan is Gravity Forms, een uitgebreide maar tegelijkertijd heel gebruiksvriendelijke “form builder” waarmee je zowel eenvoudige als behoorlijk geavanceerde formulieren voor je website kunt maken. Veel potentiële klanten vragen ons wat je allemaal kan met deze plugin. De vraag “Wat kun je er níet mee?” is misschien sneller te beantwoorden. Dus hoog tijd voor een blogartikel waarin we de vele functies van Gravity Forms op een rijtje zetten.

Het aardige aan Gravity Forms is dat iedereen ermee kan werken. Een beetje website heeft een contactformulier en dat mag vandaag de dag geen moeilijk technisch ding meer zijn, waaraan de webbouwer te pas moet komen als er dingen aangepast moeten worden. Met Gravity Forms kun je dat allemaal zelf, zonder technische kennis. Tijdens het maken of bewerken van formulieren word je bovendien geholpen door (Nederlandstalige) helptekstjes. Is je website door ons gebouwd, dan kun je in onze helpdesk bovendien een door ons zelf geschreven Nederlandstalige handleiding downloaden als handig naslagwerk. Ook leveren we elke website op met een al voorbereid eenvoudig contactformulier.
Opmerking: de plaatjes in dit artikel komen van de website van Gravity Forms zelf. Je ziet daarom in die plaatjes Engelse teksten. In onze WordPress websites implementeren we echter altijd de Nederlandstalige versie van Gravity Forms.
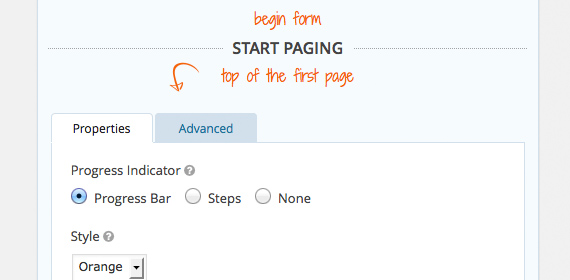
De algemene stelregel is: hoe korter het formulier, hoe beter. Mensen hebben vaak geen zin of tijd om lange formulieren in te vullen. Toch zijn er ook situaties waarin een lang formulier gewoonweg nodig is. Denk aan inschrijvings- en aanmeldingsformulieren. In die gevallen kun je er in Gravity Forms desgewenst voor kiezen het formulier over meerdere pagina’s te laten lopen, en het invullen ervan in een aantal stappen te verdelen. Je kunt er daarbij ook voor kiezen om de voortgang te tonen.

Bij elk formulier kun je een aantal instellingen plegen, zoals onder meer een titel en een omschrijving (die overigens op de website niet bij het formulier hoeft te laten zien) en de tekst voor de “bedankt”-pagina (de tekst die wordt getoond na verzending van het formulier). Verderop in dit artikelen komen deze instellingen nog wat nader aan de orde.

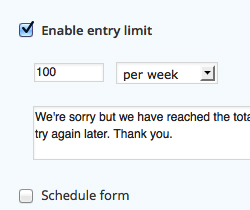
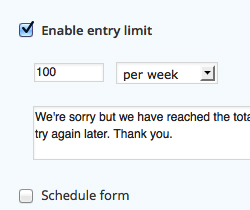
Wil je het aantal inzendingen van een formulier beperken? Bijvoorbeeld omdat je een evenement of bijeenkomst organiseert met een beperkt aantal plaatsen? Dat kan: in Gravity Forms kun je aangeven hoe vaak het formulier mag worden verzonden. Je kunt dat desgewenst ook per periode instellen, dus bijvoorbeeld maximaal 10 inzendingen per dag. Als het maximum is bereikt wordt i.p.v. het formulier een tekstje getoond dat je zelf kunt invullen.

Wil je het aantal inzendingen van een formulier beperken? Bijvoorbeeld omdat je een evenement of bijeenkomst organiseert met een beperkt aantal plaatsen? Dat kan: in Gravity Forms kun je aangeven hoe vaak het formulier mag worden verzonden. Je kunt dat desgewenst ook per periode instellen, dus bijvoorbeeld maximaal 10 inzendingen per dag. Als het maximum is bereikt wordt i.p.v. het formulier een tekstje getoond dat je zelf kunt invullen.

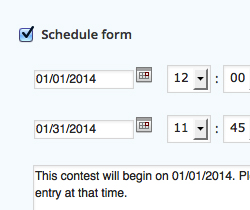
Enigszins in het verlengde van de functie hierboven kun je formulieren ook agenderen. Een aanmeldingsformulier voor een evenement op 10 oktober hoeft immers op 11 oktober niet meer op je website te staan, nietwaar? En misschien wil je die aanmeldingen ook pas vanaf een bepaalde datum mogelijk maken. Met Gravity Forms kun je instellen dat je formulier van datum X tot en met datum Y wordt getoond. Ook hier kun je weer een tekstje invullen dat wordt getoond zodra het formulier niet meer zichtbaar is.

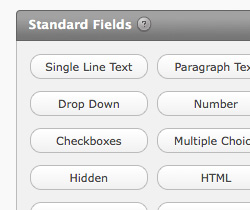
Uiteraard kun je er bij een uitgebreide plugin als Gravity Forms vanuit gaan dat in alle “standaard” formulierveld is voorzien.
Alle bekende formuliervelden zoals eenregelige tekstvelden, meerregelige tekstvelden, meerkeuzevelden in de vorm van dropdowns, checkboxes (meerdere keuzes mogelijk) en radiobuttons (één keuze mogelijk) zijn aanwezig. Je kunt er bij elk veld voor kiezen om dat veld wel of niet verplicht te maken.
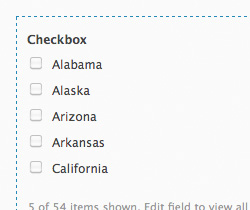
Bij lange meerkeuzevelden kun je kiezen uit veel gebruikte lijsten (denk aan landen) of zelf lijsten importeren. Zo hoef je grote aantallen keuzes niet in aparte veldjes in te typen.


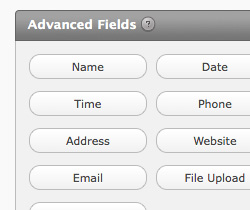
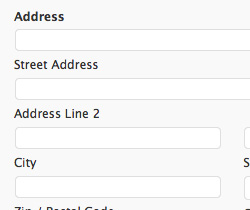
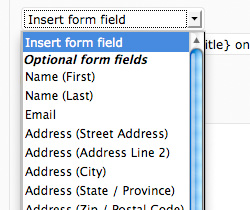
De naam van deze soort velden is misschien wat misleidend, want eigenlijk maken deze velden je het leven vooral makkelijker.
Wil je bijvoorbeeld om een volledig adres vragen in je formulier? Dan hoef je niet per se elk veldje apart in te voeren, maar kun je ook kiezen voor een veldensetje ‘Adres’, dat al deze velden al bevat (en dat je makkelijk kunt aanpassen naar de samenstelling zoals wij die in Nederland meestal hanteren).
Er is een vergelijkbaar veldensetje voor ‘Naam’, dat meteen twee velden voor voornaam en achternaam neerzet.
Andere geavanceerde velden zijn velden voor datum, tijd, telefoon, website-adres, e-mailadres en bestandsuploads.


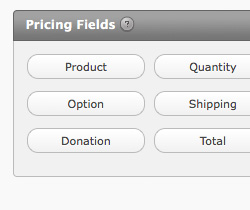
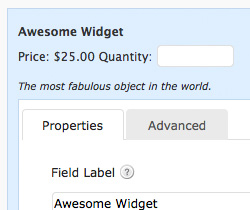
Gravity Forms maakt het mogelijk om met product- en prijsvelden te werken, waardoor je heuse bestelformulieren in je website kunt opnemen. Die velden werken ook met rekenlogica, zodat je totaalbedragen kunt laten calculeren op basis van aantal bestelde producten.
Met een aanvullende plugin kan hier zelfs de mogelijkheid aan worden gekoppeld om bestellingen direct online te laten afrekenen.
Uiteraard is dit geen functie waarmee je een complete webshop kunt bouwen. Maar voor het laten afrekenen van bijvoorbeeld betaalde aanmeldingen of het verkopen van een enkel product via je website is dit een perfecte oplossing.


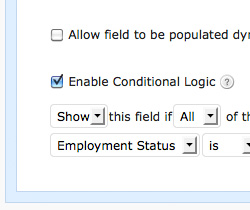
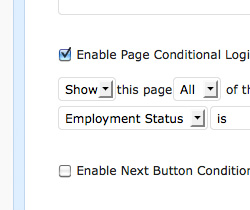
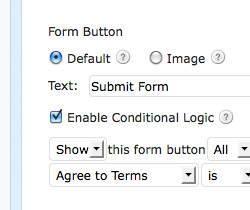
Een van mijn persoonlijk favoriete functies in Gravity Forms is de mogelijkheid om met “conditionele logica” te werken. Dat wil zeggen dat je bepaalde dingen in een formulier wel of juist niet laat zien (of op een bepaalde manier laat werken), afhankelijk van keuzes die bezoekers van je website in het formulier maken.
Een voorbeeld uit onze eigen praktijk: in ons eigen contactformulier kunnen bezoekers aangeven wat voor soort vraag ze willen stellen. Afhankelijk van hun keuze wordt het formulier naar verschillende e-mailadressen gestuurd. Een sales-vraag gaat naar sales@webgenerator.nl, een support-vraag gaat naar helpdesk@webgenerator.nl, et cetera. Erg handig!
Dat “conditionele” principe kun je in Gravity Forms op allerlei manier toepassen. Je kunt bepaalde vragen bijvoorbeeld alleen laten zien op basis van eerder gemaakte keuzes, maar dat geldt ook voor complete secties van het formulier of — als het formulier over meerdere pagina’s loopt — complete formulierpagina’s. Zo bouw je dus slimme formulieren die de bezoeker niet meer, maar ook niet minder vragen dan noodzakelijk is.



Ingezonden formulieren kun je per e-mail laten binnenkomen op een of meerdere e-mailadressen die je zelf naar keuze kunt invullen. Maar daarnaast worden alle formulierinzendingen ook opgeslagen binnen Gravity Forms zelf. Een mailtje kan altijd kwijtraken, maar zo weet je je altijd verzekerd van een backup van alle ingezonden formulieren.
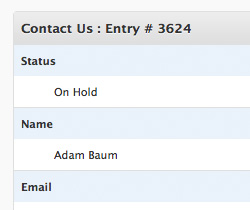
Je kunt de ingezonden formulieren niet alleen bekijken, maar ook bewerken, uitprinten en voorzien van opmerkingen. Per formulier zie je een overzichtelijke lijst van de inzendingen, waarin je zelf kunt bepalen welke veldwaarden worden getoond.
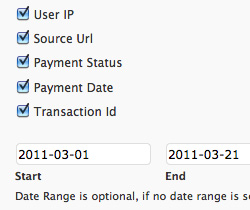
Daarnaast kun je alle ingezonden waarden exporteren als CSV-bestand dat je makkelijk in Excel kan openen. Hierbij kun je bepalen of je alle inzendingen wilt exporteren of een selectie o.b.v. datumbereik. Ook kun je aangeven of je alle of alleen bepaalde velden wilt mee laten lopen in de export.


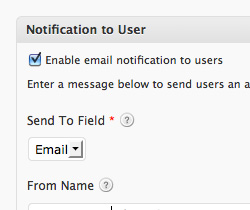
Notificaties zijn e-mails die worden verzonden nadat een bezoeker op de button “Verstuur” heeft geklikt onder het formulier op je website. Dat gaat niet alleen om de al eerder genoemde mails die je bij jezelf laat uitkomen. Je kunt ook notificaties instellen die fungeren als een autoresponder die direct naar de invuller van het formulier zelf wordt verstuurd.
Zo versturen wij naar iedere invuller van ons offerte-formulier standaard een e-mail met als onderwerp “Bedankt voor uw offerte-aanvraag”, een kort dank-tekstje en onze contactinformatie. Op die manier zitten we meteen in de inbox van de prospect mét onze contactgegevens en dat heeft al vaak bewezen erg nuttig te zijn. Maar ook voor bevestigingen van bijvoorbeeld aanmeldingen voor trainingen en dergelijke is dit natuurlijk een erg nuttige functie.
Het mooie is dat je die autoresponders ook kunt personaliseren met informatie die in het formulier is ingevuld. Zo kun je een autoresponder bijvoorbeeld met een persoonlijke aanhef (“Beste Jan, …”) laten beginnen.


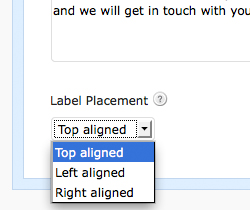
De opmaakstijl van Gravity Forms formulieren voegt zich netjes naar de algemene stijlen (het CSS) van je website. Daarnaast heb je zelf ook invloed op bepaalde opmaakkenmerken.
Je kunt veldnamen bijvoorbeeld naar keuze boven, links of rechts van velden uitlijnen.
Ook is het niet al te moeilijk om met wat speciale ‘classes’ velden naast elkaar te zetten of op andere manieren op te maken (in onze handleiding zetten we die mogelijkheden overzichtelijk op een rijtje).

Gravity Forms is een plugin die speciaal voor WordPress is gemaakt en werkt dan ook op allerlei manier perfect samen met WordPress. Je kunt formulieren op elke plaats in je website invoegen door middel van een short codes of widget.
In door WebGenerator gebouwde websites is dat zelfs nog wat makkelijker omdat wij elke website ook voorzien van de plugin Visual Composer. Daardoor hoef je niet eens een short code te gebruiken en kun je je formulier met een paar muisklikken in je pagina invoegen.
Op deze manier kun je een en hetzelfde formulier op meerdere plaatsen in je website laten terugkeren zonder dat je er extra formulieren voor aan hoeft te maken. O ja, nu we het daar over hebben, bijna vergeten: als je wel extra formulieren wilt aanmaken, kun je ook een bestaand formulier kopiëren.
Als webbouwer hebben we al in tal van maatwerkprojecten veel plezier gehad van Gravity Forms. De plugin biedt namelijk ook op een wat hoger, technischer niveau allerlei mogelijkheden. Daarnaast biedt Gravity Forms naast de basisfuncties ook tal van aanvullende add-ons die maatwerk soms zelfs geheel overbodig maken. Dat heeft ons al heel wat ontwikkeluren uitgespaard en het scheelt onze opdrachtgevers dus veel geld.
Zoals gezegd, Gravity Forms is alleen geschikt voor WordPress websites. Is jouw website gebouwd in WordPress dan kun je Gravity Forms zelf aanschaffen en installeren, of je webbouwer vragen dat voor je te doen. NB: wij doen geen klusjes op WordPress-websites die niet door ons zelf zijn gebouwd, dus wij kunnen je hierin helaas niet helpen als je geen klant bij ons bent.
Sta je op het punt om een website te laten bouwen en lijkt dit je een mooie functie? Bij WebGenerator wordt elke WordPress-website standaard en zonder meerkosten voorzien van Gravity Forms, dus misschien kunnen we wat voor je betekenen. Stuur ons in dat geval gerust een mailtje of bel even: 036 30 200 15. We vertellen je dan ook graag meer over de andere extra’s die we in WordPress inbouwen.
Misschien vind je deze artikelen ook interessant:
Een WordPress website in meerdere talen met WPML
Pagina’s en menu’s ordenen in WordPress
Online conversie: het zijn de kleine dingen die het doen.
Informatie over gerelateerde producten en diensten op onze website:
Ontwerp en implementaties van WordPress websites
Standaard functies in onze WordPress websites
En direct onze handige 10 zoekmachine-tips downloaden? WebGenerator blogt over online marketing, webdesign, e-commerce en nog veel meer. Onze artikelen per e-mail ontvangen zodra we ze plaatsen? Meld je dan hieronder aan en download meteen onze “10 SEO Tips Cheat Sheet“.