
Websites worden steeds mooier en gelikter. Nou is het één ding om een mooie website te laten ontwerpen en bouwen. Maar na oplevering door de webbouwer (die de site misschien ook nog netjes voor je heeft “gevuld” met de initiële teksten) ga je er zelf mee aan de slag. Hoe zorg je ervoor dat de pagina’s die je zelf maakt, er ook netjes uitzien en in lijn blijven met het “omringende” webdesign?
Bij WebGenerator helpen we onze klanten daarin door ze de beschikking te geven over de WordPress plugin Visual Composer.

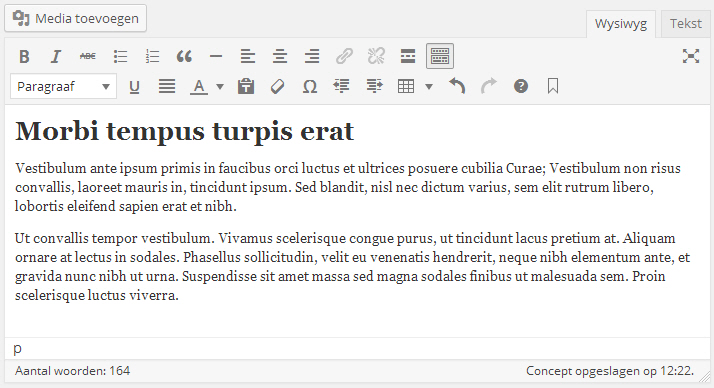
Als je in WordPress een pagina aanmaakt, krijg je een editor te zien waar je de tekst en afbeeldingen kunt invoeren en opmaak kunt toepassen. Niks mis mee, elk CMS werkt met vergelijkbare teksteditors. Het lijkt een beetje op Microsoft Word en iedereen kan er snel mee uit de voeten.

Maar tegenwoordig worden website-pagina’s steeds “rijker” opgemaakt. Ze bevatten opgemaakte tekstkaders, worden onderverdeeld in kolommen, er zitten soms dynamische elementen in (denk aan sliders), enzovoorts. WordPress biedt weliswaar de mogelijkheid om met zogeheten ‘shortcodes’ te werken voor speciale opmaak in pagina’s, maar voor de gemiddelde website-eigenaar wordt dat al gauw technische abracadabra. En ouderwets rommelen met tabellen is niet meer van deze tijd, omdat dat 9 van de 10 keer niet goed gaat in de mobiele weergave van de website.
En direct onze handige 10 zoekmachine-tips downloaden? WebGenerator blogt over online marketing, webdesign, e-commerce en nog veel meer. Onze artikelen per e-mail ontvangen zodra we ze plaatsen? Meld je dan hieronder aan en download meteen onze “10 SEO Tips Cheat Sheet“.