
De meeste mensen die bovenstaande titel lezen zullen reageren met “Wablief!?”. Maar als je inderdaad op zoek bent naar je Twitter API Key (soms ook wel “consumer key” genoemd), Twitter API Secret (soms ook wel “consumer secret” genoemd), Twitter Access Token en Twitter Access Token Secret, dán doe je nu waarschijnlijk op voorhand een klein vreugdedansje. Want in dit artikel leg ik je stap voor stap uit hoe je die codes kunt vinden. Hallelujah! Ik hoop dat je er net zo blij van wordt als ik toen ik eindelijk een goede uitleg over dit onderwerp vond.

De Twitter API Key, API Secret, Access Token en Access Token Secret zijn codes die programmeurs nodig hebben als ze een applicatie willen maken die met Twitter kan “praten”. Kort samengevat: technisch gedoe.
Maar ook als “gewoon mens” kun je ze nodig hebben. Bijvoorbeeld (en dat is een van de meest voorkomende redenen) als je op een mooie manier* een feed van je Twitter-berichten in je WordPress-website wilt “embedden”. Daar zijn talloze WordPress-plugins voor beschikbaar, maar die vereisen bijna allemaal dat je die vier codes (dus Twitter API Key, API Secret, Access Token en Access Token Secret) invoert om “verbinding” te kunnen maken met je Twitter-account.
* Je kunt ook een Twitter-feed in je website (WordPress of anderszins) plaatsen zonder plugin, met een widget van Twitter zelf. Die kun je genereren vanuit je eigen Twitter-account (dus eerst even inloggen op je Twitter-account) via deze link: https://twitter.com/settings/widgets/. We laten een uitleg daarover achterwege: het wijst zich redelijk vanzelf of anders kun je via Google voldoende tutorials vinden. Het nadeel van deze manier van embedden is dat de opmaakmogelijkheden beperkt zijn. Speciale plugins bieden meer mogelijkheden op dat gebied.
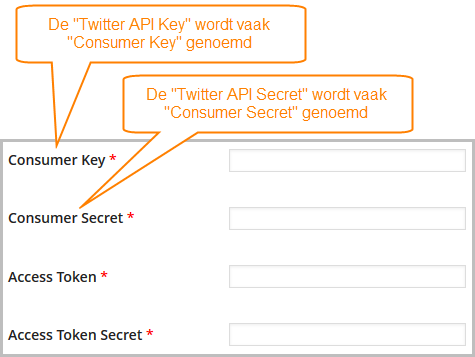
Vaak zal zo’n plugin je vragen om die vier Twitter-codes als volgt in te voeren:

Soms geeft de maker van zo’n plugin er een uitleg bij hoe je aan de benodigde codes kunt komen. Soms ook niet. Om het allemaal nog een beetje ingewikkelder te maken, worden voor de eerste twee codes soms verschillende benamingen gebruikt, zoals ik heb aangegeven in bovenstaand plaatje.
Wat veel mensen met name verwarrend vinden, is dat ze bij het doorlopen van de benodigde stappen zelf een “app” moeten aanmaken bij Twitter (“Grrrrr… Ik wil helemaal geen app maken, ik moet gewoon die codes hebben!”).
Daarom, voor iedereen die hier (net als ik de eerste keer) hoorndol van is geworden, een stap-voor-stap uitleg. Ik ga niet in op het “waarom” (veel te technisch), dus het is gewoon een kwestie van “domweg doen”.
Ga via een webbrowser naar je Twitter-account en log daarop in.
Ga nu naar https://apps.twitter.com/. Zorgt dat je blijft ingelogd op je Twitter-account. Als je in dezelfde browser blijft werken, zal dat normaalgesproken het geval zijn. Je kunt wel in een nieuwe tab van dezelfde browser naar het adres toegaan.
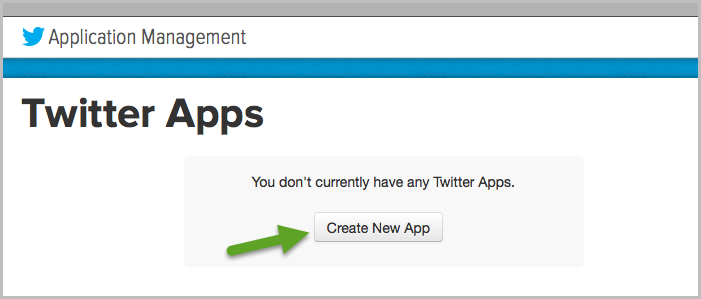
Je komt nu in een scherm met een overzicht van je Twitter Apps. Hoogstwaarschijnlijk heb je echter nog geen Twitter Apps (je leest deze uitleg immers niet voor niets) en zie je alleen een button “Create New App“. Klik op die button.

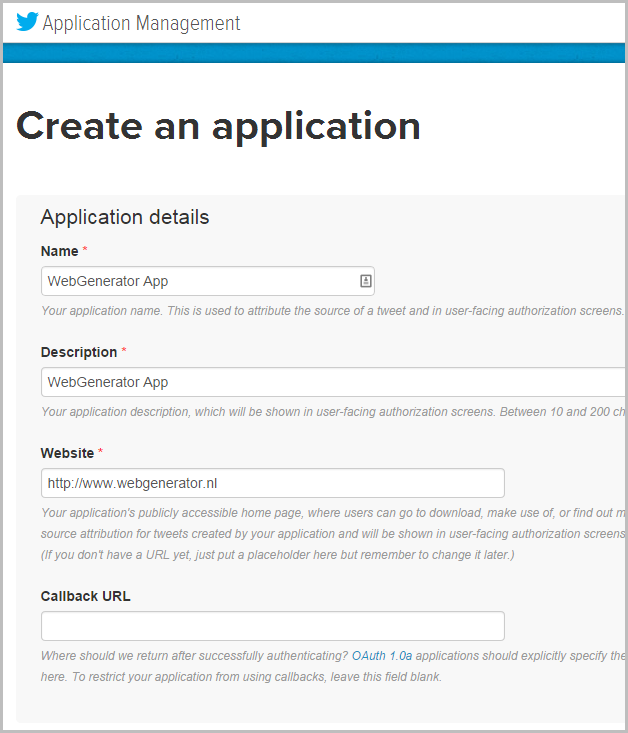
Je komt nu in een scherm waar je wat gegevens moet invullen, te weten:
Name
Het maakt niet uit wat je hier invult. Geef het beestje maar een naampje die voor je zelf enigszins logisch is.
Description
Ook hier geldt: het maakt niet uit wat je invult, met als enige kanttekening dat het niet minder dan 10 en niet meer dan 200 karakters mag zijn.
Website
In principe kun je hier elk website-adres invullen, maar je eigen website-adres is natuurlijk het meest voor de hand liggend (hoewel dat niet eens strikt noodzakelijk is). Zorg er wel voor dat het een volledig website-adres is, inclusief “http://”.
Callback URL
Dit veld is niet verplicht en kun je leeg laten.

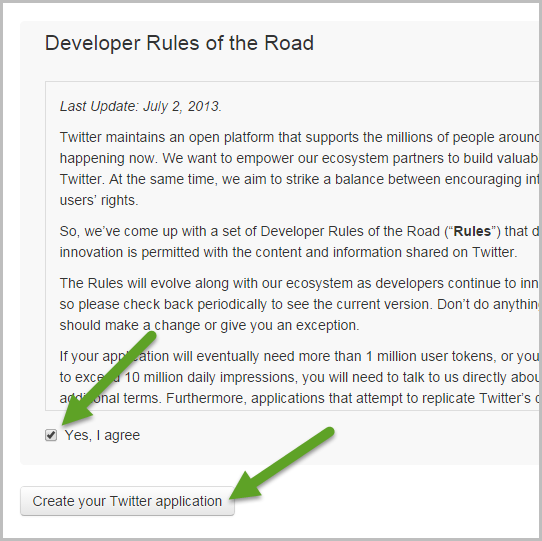
Scroll nu in hetzelfde scherm een stukje naar beneden en vink onder het tekstvlak “Developer Rules of the Road” het vinkje “Yes, I agree” aan. Je mag ze lezen, maar ze zijn voor jou van nul en generlei belang.

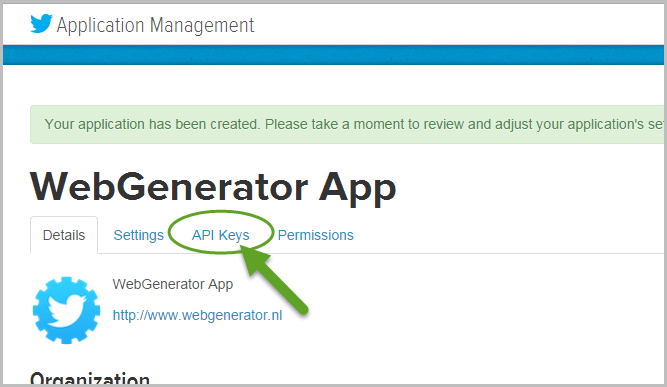
Je komt nu in een scherm met bovenin de door je zelf verzonnen naam van de app en direct daaronder vier tabjes. Klik op het tabje “API Keys“.

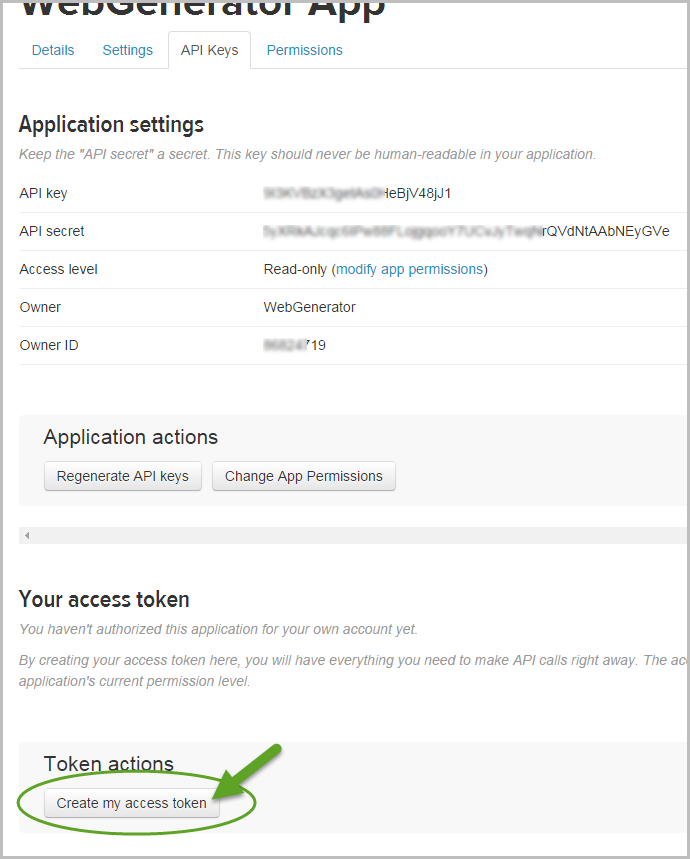
In het volgende scherm zie bovenin al 2 van de 4 codes die je nodig hebt, de API key en de API secret. De laatste 2 (de Access Token en Access Token Secret) moet je echter zelf nog even genereren. Dat doe je door op de button “Create my access token” te klikken.

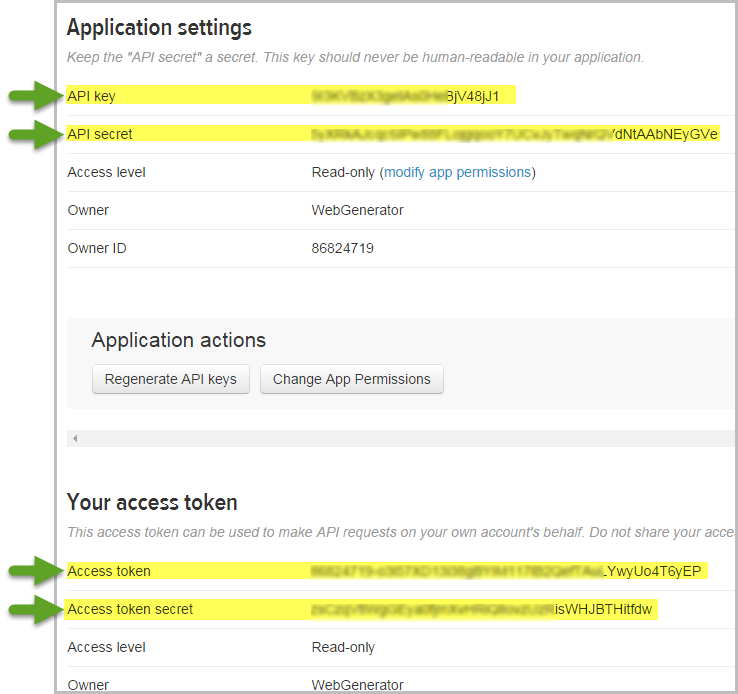
Als het goed is zie je nu de vier benodigde codes zoals hieronder in het plaatje aangegeven. Als je de laatste 2 codes niet meteen ziet, ververs dan het scherm door middel van de F5-toets op je toetsenbord of klik even naar een ander tabje en daarna weer terug naar het tabje “API keys”. Daarna zou je de 2 laatste codes ook moeten zien. Deze vier codes kun je kopiëren en inplakken in de velden waar de plugin erom vraagt. Bedenk nog even dat de Twitter API Key soms ook wel “consumer key” wordt genoemd, en de Twitter API Secret soms ook “consumer secret”. Het kan zijn dat in jouw plugin die alternatieve benoemingen worden gehanteerd.

Mocht je de codes ooit opnieuw nodig hebben, dan log je in op je Twitter-account en ga je vervolgens naar https://apps.twitter.com/. Daar zie je de app dan staan. Klik erop en ga weer naar het tabje “API keys”, waar je de codes weer vandaan kunt kopiëren.
Ik hoop dat deze uitleg je wat hoofdpijn heeft bespaard. Als je er wat aan gehad hebt, vind ik het altijd leuk als je dat even via een reactie onder dit artikel laat weten. En als je denkt dat je er ook anderen mee kunt helpen, geneer je dan niet en deel dit artikel gerust!
En direct onze handige 10 zoekmachine-tips downloaden? WebGenerator blogt over online marketing, webdesign, e-commerce en nog veel meer. Onze artikelen per e-mail ontvangen zodra we ze plaatsen? Meld je dan hieronder aan en download meteen onze “10 SEO Tips Cheat Sheet“.