
In de archieven van onze blog staat een artikel uit begin 2010 over de mogelijkheden van "afwijkende" lettertypes op internet. Daar vertellen we hoe een bepaald technisch trucje -- het zogehten sIFR-script -- het mogelijk maakt om op je website een andere lettertype te gebruiken dan de eeuwige Arial of Verdana. Toendertijd helemaal waar, maar tegenwoordig is er een mooiere oplossing, namelijk Google Web Fonts.

Om een lettertype correct weer te geven op een computerbeeldscherm, moet dat lettertype geïnstalleerd zijn op de betreffende computer. En hoewel PC's tegenwoordig standaard met heel veel fonts geleverd worden, kun je nooit helemaal zeker weten of het bijzondere lettertype dat jij op je website wilt gebruiken geïnstalleerde is op de computer van elke bezoeker van je website. Vroeger (en soms zie je het nog wel) losten nijvere webdesigners dat wel eens op door koppen en subkoppen in tekst om te zetten naar plaatjes. Maar dat is erg bewerkelijk, niet gebruikersvriendelijk en zeker niet zoekmachinevriendelijk. Het al genoemde sIFR-script was een betere oplossing, maar ook dat heeft wat beperkingen.
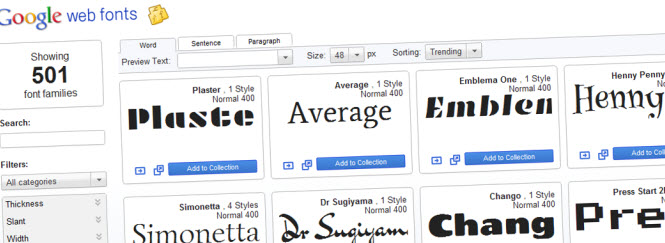
Google Web Fonts is een verzameling van (op dit moment) zo'n 500 lettertypes die je gratis mag gebruiken op je website. Overigens kun je de lettertypes ook gewoon downloaden om ze te gebruiken in andere communicatie-uitingen. Om de lettertypes in je website te gebruiken zul je mogelijk wel even de hulp van je webdesigner moeten inschakelen, maar die zal er weinig moeite mee hebben, want Google heeft het technisch gezien allemaal erg makkelijk gemaakt.
Om het in lekentaal uit te leggen (want schrijver dezes is ook geen techneut): alle lettertypes die via Google Web Fonts worden aangeboden, worden door Google online gehost op haar servers. Door wat speciale codes en een verwijzing naar het gewenste font in je website op te (laten) nemen, worden die fonts als het ware door jouw website "opgehaald" en aan de bezoeker getoond. Daardoor is het niet meer nodig dat het lettertype in kwestie op de PC van je websitebezoeker aanwezig is -- Google doet het werk.
Waarschijnlijk zullen vanuit het verleden populaire lettertypes zoals Verdana en Arial niet zomaar verdwijnen. Dat komt onder meer door het feit dat dit typische 'beeldschermlettertypes' zijn, die erom bekend staan goed leesbaar te zijn op computerbeeldschermen. Vanuit onze eigen ervaring zouden we ook altijd adviseren om -- ook als je een Google font op je website gebruikt -- naast het cosmetische aspect goed op de leesbaarheid te letten. Een exotisch font is leuk, maar de bezoeker van je website moet er natuurlijk geen hoofdpijn van krijgen! Dat met de komst van Google Web Fonts het fontgebruik op internet echter een stuk gevarieerder is geworden, dat is wel een feit.
Omdat het een oplossing van Google is, is het nogal wiedes dat het gebruik van Google fonts geen nadelige invloed heeft op de zoekmachinevriendelijkheid van je website. Dus je kunt je website verfraaien zonder dat je je zorgen hoeft te maken om je posities in Google. In onderstaande video legt Google-bobo Matt Cutts dat in begrijpelijke termen uit.
En direct onze handige 10 zoekmachine-tips downloaden? WebGenerator blogt over online marketing, webdesign, e-commerce en nog veel meer. Onze artikelen per e-mail ontvangen zodra we ze plaatsen? Meld je dan hieronder aan en download meteen onze “10 SEO Tips Cheat Sheet“.