Responsive design maakt van uw site een “kameleon” die zich aanpast aan de grootte van het scherm waarop de website wordt bekeken. U hoeft daardoor geen aparte mobiele website te beheren om op mobiele telefoons goed voor de dag te komen. In Google hebben sites met responsive design een streepje voor op anderssoortige mobiele sites. WebGenerator bouwt al haar sites op basis van responsive design.

Wat is responsive design? | Google & responsive design | Voorbeelden responsive design | Aandachtspunten | Kosten responsive design
Responsive design is een relatief recente ontwikkeling op webdesigngebied. Door slimme techniek in het ontwerp van de website past het design zich automatisch aan aan de breedte van het scherm waarop de website wordt weergegeven.
Op een computerscherm wordt de website “normaal” weergegeven, maar op het scherm van een mobiele telefoon verandert de indeling van de website. De tekstbreedte past zich bijvoorbeeld aan en componenten die normaal naast elkaar staan komen onder elkaar te staan. Maar ook de menustructuur wordt anders weergegeven zodat die mobiel makkelijk kan worden bediend. Ook kan er voor worden gekozen onderdelen te verbergen als die op een mobiel scherm niet tot hun recht zullen komen.
In tegenstelling tot sommige andere oplossingen voor een mobiele website, hoeft er bij responsive design géén tweede, aparte versie van de website te worden opgezet en beheerd.
Responsive design “reageert”
Responsive design zorgt ervoor dat een website zich automatisch “schikt” naar het scherm waarop de site wordt vertoond, of dat nu een breed computerscherm is, een mobiele telefoon of een (kleinere) tablet. Een flexibele website dus, die niet voor één gat te vangen is. Groot voordeel is dat u daardoor met één en dezelfde website zowel goed leesbaar bent op gewone schermen als op mobiele schermen.

Mail ons en we nemen snel contact met u op. Direct bellen kan natuurlijk ook: 036 30 200 15
Hoewel Google slim genoeg is om ook andere oplossingen voor mobiele websites goed te interpreteren en te indexeren, laat Google in haar webdesign-aanbevelingen wel weten dat vanuit SEO-oogpunt responsive design de voorkeur geniet. Klik hier als u daar meer over wilt lezen.
De bottom-line voor Google is: responsive design presenteert één versie van de inhoud, zij het in een visueel iets ander jasje. Andere oplossingen kunnen één en dezelfde pagina bijvoorbeeld op twee verschillende adressen presenteren. Er zijn wel technieken om Google duidelijk te maken dat het feitelijk om dezelfde content gaat, maar bij responsive design zijn die technieken simpelweg niet nodig. En dat heeft bij Google een streepje voor. Op haar eigen websites en blogs past Google zelf dan ook responsive design-technieken toe.
WebGenerator bouwt al haar WordPress-websites op basis van responsive design. Hieronder ziet u een aantal voorbeelden. U kunt het gedrag van de responsive website ook “live” bekijken door de websites via u mobiele telefoon te bezoeken of door het browser-scherm op uw computer heel smal te maken.
Pagina’s van responsive website kenmerken zich vaak doordat ze zijn opgebouwd uit componenten die zich afhankelijk van de breedte van het beeldscherm makkelijk anders rangschikken. Een soort bouwstenen dus, die zich op verschillende manier kunnen stapelen. Dat kan een pagina op een mobiel scherm erg lang maken. Ook menu’s (de navigatie van uw website) zijn van nature niet geoptimaliseerd voor weergave op mobiele telefoons.
In het design van responsive websites maken we daarom vooraf al bepaalde keuzes. Sommige element worden bijvoorbeeld op een mobiele telefoon anders weergegeven dan op een normaal computerscherm. De al genoemde navigatie is daarvan een goed voorbeeld. Die laten we bij responsive design weergeven als een eenvoudig met de duim te bedienen dropdown-menu.
Ook bij andere elementen kunnen we ervoor kiezen om de reguliere weergave daarvan op mobiele telefoons uit te schakelen en die te vervangen door een mobiele variant. Denk bijvoorbeeld aan de footers van websites. Die kunnen vaak veel informatie bevatten die geen primair karakter heeft. Meestal maken we dan ook een aparte “mobiele footer”, waarin informatie kan worden teruggebracht naar essentiële gegevens zoals een (aanklikbaar) telefoonnummer, een e-mail link en eventueel een link naar een routebeschrijving in Google Maps (die op vrijwel alle mobiele telefoons perfect wordt weergegeven).
We gaan zelfs zover dat het mogelijk is om in het content management systeem een apart logo te plaatsen dat alleen getoond wordt in de mobiele weergave van de website. Maar al te vaak zien we dat een logo dat er op een gewoon scherm prima uitziet, wat minder goed oogt op een mobiel schermpje. Door deze optie kan ook dat optimaal worden gefine-tuned.
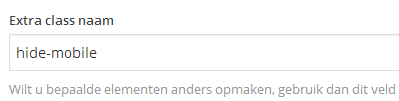
Tot slot bieden we ook een extra functie waarmee onze klanten binnen pagina’s zelf kunnen bepalen of bepaalde elementen in de mobiele weergave moeten worden verborgen. Zo kan een pagina met veel visuele elementen die op mobiele telefoons misschien niet tot hun recht komen of de pagina onnodig lang maken, worden teruggebracht naar een meer tekstuele pagina die op een mobiele telefoon toch prettig leesbaar is.
WebGenerator bouwt in WordPress extra functies in waardoor u ook zelf kunt bepalen of en hoe bepaalde elementen op mobiele telefoons worden getoond.
Zo kunt u elk element op de pagina desgewenst verbergen in mobiele weergave door dat aan te geven in een simpel veldje:

Ook kunt u ervoor kiezen om voor uw mobiele website een ander logo te plaatsen van voor uw reguliere website:

Qua kosten hebben we goed nieuws voor u: uitvoering van een website in responsive design is bij WebGenerator bijzonder betaalbaar. We kunnen uw website responsive maken voor een meerprijs van slechts enkele honderden euro’s. Als u gebruik maakt van ons veelzijdige Jumpstart-webdesign, dan is het responsive design zelfs al zonder meerkosten inbegrepen.
Klik dan hier voor een vrijblijvende prijsaanvraag of bel direct: 036 30 200 15